先日フリーランスの案件でXDのデザインファイルを扱いました。
昨今ではPhotoshopやIllustratorではなくXDを使っているWeb制作会社も少なくないと思いますが、私はXDのデザインファイルを扱ったことがなく、画像書き出しの際にスマホ用の画像出力について色々悩んだのでそのことについて書きたいと思います。
XDを今後扱うコーダーにとって、画像ファイルの扱いはサイトのクオリティに影響するのでご参考になればと思います。
目次
スマートフォン用の画像書き出しについて
まず前提からの話になりますが、Web制作においてスマートフォンサイトを作る場合、画像を元のサイズの2倍で作成する。というのは私の中で常識でした。
この理由を知らない方について軽く説明すると、iPhoneなどのデバイスはiPhone4からRetinaDisplayという画面解像度が高いディスプレイが使われています。そのためiPhone4のデバイス幅が320pxだとしても、320pxの画像を使ってしまったらiPhone4デバイスでは画像がボヤけてしまうということです。
いやいや、iPhone4とかいつの時代の話をしているんだという感じですが、最新のiPhone12ではもちろんiPhone4よりも更に高い画面解像度で作られています。ざっとiPhone4の3倍くらいです。さすが4かける3で12ってか
じゃあ2021年の今はどんなサイズで画像を作ればいいのさ!という話ですが、正直これは制作会社によるのではないかと思います。というのも画像の解像度が高いほど高解像度のディスプレイでは綺麗に画像が見えますが、その分画像サイズが大きくなりサイトの読み込み速度が落ちるためです。
いくら画面が綺麗で綺麗なサイトを作っても読み込みに時間が掛かるサイトだと見てくれるユーザーは少ないでしょう。SEO的にもGoogleはサイトの読み込み速度を重視しています。
そんな理由で最新のiPhoneがiPhone4の3倍の解像度を持っていたとしても、単純に画像の解像度を3倍にすれば良いという話ではありませんよね。
スマホサイトのXDのアートボードサイズは何が適切なのか
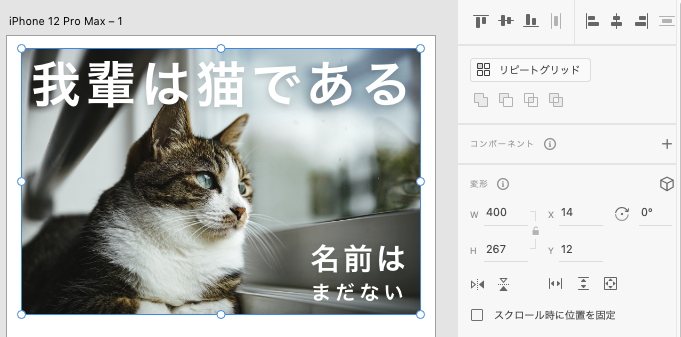
本題に入ります。私が直近の案件で共有いただいたXDファイルを見ると、スマホデザインのアートボードは横幅375pxで作られていました。つまりiPhone12のデバイス幅のサイズです。
これまで私が扱ってきたデザインファイルはIllustratorであり、更にデザインのサイズはiPhone12の等倍ではなく、iPhone4の320 x 2の640pxで作られていました。
理由としては最小幅のデバイスに対応するためと、先の理由の通りRetinaディスプレイなどで画像を綺麗に見せるためです。
ですが、フリーランスの案件でいただいたXDファイルの幅は375px。等倍の解像度で作られています。このまま画像を書き出してしまうとiPhoneなどで画像が荒く見えてしまいます。私は375*2の750pxで作るべきではないのか?と思いましたが、先方に作り直してもらうわけにもいきません。ではこのような時はどうすればいいのか?
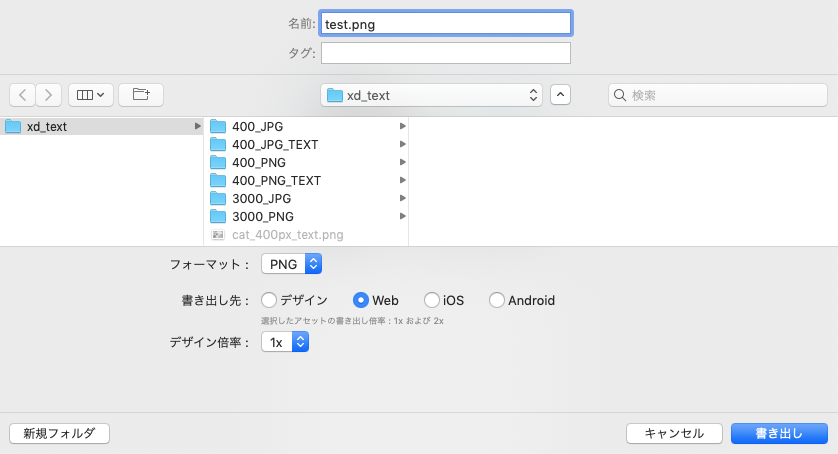
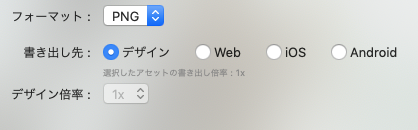
先に結論を言えば、XDの書き出しで 「Web」を選択 → 1xで書き出し → @2xの画像を使う が良いかと思います。理由は後述の解像度の実験で解説したいと思います。
XDの解像度の実験
XDの画像の出力について実験をしました。
1. 横幅3000pxの画像をXD内で読み込み、400pxに縮小させる。
2. 400pxの画像の上にXDでテキストを載せる
3. 書き出しでPNG,JPG全ての書き出しを行う
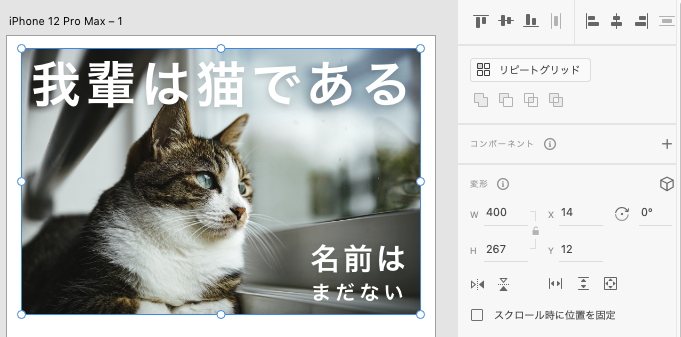
1. 横幅400pxの画像をXD内で読み込み、400pxのまま使用する。
2. 400pxの画像の上にXDでテキストを載せる
3. 書き出しでPNG,JPG全ての書き出しを行う
1. 既にテキスト入りの横幅400pxの画像をXD内で読み込み、400pxのまま使用する。
2. 書き出しでPNG,JPG全ての書き出しを行う
まず、XDの仕様を確認するために全ての画像出力を試しました。

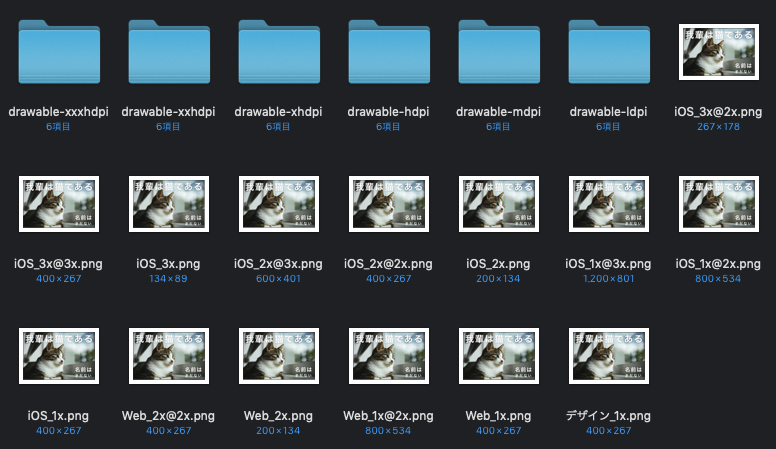
結果は以下のようになりました。
・アートボードサイズを等倍として1倍の画像が出力される
・倍率1xはアートボードサイズを等倍として1倍・2倍の画像が出力される
・倍率2xはアートボードサイズを等倍として1倍・0.5倍の画像が出力される
・倍率1xはアートボードサイズを等倍として1倍・2倍・3倍の画像が出力される
・倍率2xはアートボードサイズを等倍として1倍・1.5倍・0.5倍の画像が出力される
・倍率3xはアートボードサイズを等倍として1倍・0.33倍・0.66倍の画像が出力される
それで実際の画像の画質はどうなのか?というと、実験1では3000pxの画像が400pxや800pxに縮小されただけなので基本的に綺麗です。ここ大事です。テキストもXDで追加しているだけなので綺麗です。
【実験1】元は横幅3000pxの画像をXDで横幅400pxに縮小 → [Web1x]で出力した2xの横幅800pxの画像
ならば実験2の元から400pxの画像をXD内で読み込んでWeb1xで書き出したらどうなるか?または書き出しの選択肢が変わるのか?
これが私が実験で知りたかった内容です。結果として書き出しの選択肢や画像サイズなどは3000pxの画像を使用した時と変わりませんでした。
ただし実験2では元が400pxの画像が800pxなどに拡大されるので、当たり前ですがボヤけた画像が出来上がりました。ただしテキストは綺麗です。これはXD内でテキストを載せているからですね。
【実験2】元は横幅400pxの画像をそのままXDで400pxで使用 → [Web1x]で出力した横幅800pxの画像
 ※猫の画像が実験1と異なり少し荒いと思います。テキストは綺麗ですね。
※猫の画像が実験1と異なり少し荒いと思います。テキストは綺麗ですね。
次の実験3ではテキストも画像の一部として作成しました。400pxの画像を800pxに拡大されると、当たり前ですがテキストもボヤけた画像が出来上がります。
【実験3】元はテキスト入りの横幅400pxの画像をそのままXDで400pxで使用 → [Web1x]で出力した横幅800pxの画像
XDの画像書き出しの仕様は把握できました。それで最初の課題に戻りますと、私は高解像度のスマホ用に画像サイズが2倍のものを使用したいわけです。そこで構築時の疑問として、375pxの等倍のアートボードを元にして[web1x]で出力した2倍サイズのボケボケの画像を使用して良いものなのか?という疑問が浮上します。
これは結局XDで元の画像をXDの等倍(私の案件の場合375px)よりも大きい画像で読み込んだか?ということが重要かと思います。またテキストを載せるのであればXD内で載せているのかも重要です。テキスト入りの画像を等倍のまま使用するのはできれば避けたほうが良さそうですね。
幸いのところ直近の案件で[web1x]の書き出しをしたところ、綺麗に2倍サイズで画像を出力できました。もし375pxを想定して375pxの画像で読み込んでたら荒い画像を使用せざるを得なかったと思います。デザイナーさんがXDの仕様に気づいているかは不明ですが…
まとめ。XDでスマホサイトを375pxのアートボードサイズで作る場合の良し悪し
- 画像はアートボードの2倍のサイズ(例では750px以上)のものを読み込んで使用する → ○
- 等倍(例では375px)の画像を読み込んでテキストはXDで載せる → △
- テキスト入りの等倍(例では375px)の画像を使用する → ×
いかがだったでしょうか。XDは先方にデザインを見せるときなどに便利ですが、注意も必要かもしれません。コーダーもより良いサイトを作るために画像の書き出しは注意しましょうね。
また今回の実験で使用した画像をZIPファイルでまとめたので、よろしければ以下からダウンロードして見比べて見てください。
ダウンロード:xd_export_test