案件でGoogleのPageSpeedInsightsの改善をしています。
SEO会社やエンジニアの皆様は日々苦労していますよね。
GoogleのPageSpeedInsightsの診断は基本的にローカル環境からだと使えないので、ローカル環境をngrokを使って外部に公開し、PageSpeedInsightsを使えるようにしました。その時の備忘録です。
その前に
GoogleのPageSpeedInsightsじゃなくても、同様のシステムであるChromeのLighthouseで十分じゃない?という考えもあると思います。
ただ、個人的にはLightHouseとPageSpeedInsightsは点数が異なる気がしています。
LightHouseだと高得点でも、PageSpeedInsightsだと点数が低い…なんてこともしばしば。
とは言いつつも、ローカル環境をPageSpeedInsightsでチェックしても本番環境と同じサーバースペックにしなければ点数も変わるのでは?という。
恐らくその通りです。なので実用性はどうなんでしょうね。正直あまり意味ないことをしているかもしれません。
ngrok導入とメモ
ngrokはローカルサーバーを外部に公開できるツールです。導入に関しては他サイトを参考にしてください。npmを通してPCにインストールする方法や、dockerであればngrokのイメージがあります。
私はDockerで構築しているWordPressのサイトをngrokを通してGooglePageSpeedInsightsを確認する形でした。その中でngrokの導入に引っかかったのは以下の内容です。
・WordPressのサイトを表示している80番ポートをngrokを通して見れない
・Dockerで「8080:80」のportsを設定してURLを開いても「http://localhost:8080」は「http://localhost/」にリダイレクトされる
・phpmyadminのポートを「localhost:8888」にしていた場合、そちらは見れるしngrokが通る
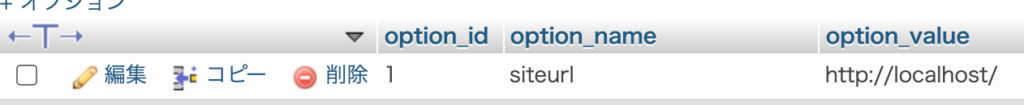
結局上記の理由はWordPressのsiteurlも絡んでおり、そのせいでリダイレクトも起きていました。
例えばWordPressのDBのURLが「http://localhost/」なのに「http://localhost:8080/」にアクセスしても、「http://localhost/」にリダイレクトされるというもの。
個人的にこれが盲点で、ポートが8080でURLが:8080付きならWordPressのDBのURLも「localhost:8080」に変えてねって話でした。
ただよくわからないのが、これでngrokも通るはずだ!と思って8080のポートを通してもngrokで表示を確認できず。こちらは結局謎。
結局docker内では「80:80」でポートを通して、WordPressのDBのURLは「http://localhost/」にしてngrokを起動したら表示できました。
※実際はSearch-Replace-DBなどでWordPressのURLを全置換しています。
普段私はローカル環境のURLを「local.lh」などにしているので「localhost」の初期設定URLは使わないんですが、やはりURLも関係していたかも…?
「127.0.0.1とlocalhostと0.0.0.0の違い」なんて記事がありますね。なるほど? わからん(;・ω・)
あとはWordPressのリダイレクトはChromeのキャッシュが残っている場合もあるのでシークレットモードでチェックも必須でした。
ポート変えてURLも変わってるはずなのにサイトの表示すらできない…なんてこともよくあるので。
サーバーサイドエンジニアではないにしても、サーバー関連を勉強しないとなぁ…と思ったngrok導入でした。